Animating Hand Poses¶
The InteractableAnimationController is a Component that allows us to link Animations made for a Grabbable object to its Handposes.
In this example, we will create an Activate Pose for the left hand for the alcohol spray bottle and utilize the InteractableAnimationController to animate its activation.

Create an Animation for the Grabbable object. In this scenario, we have created an Animation for the Alcohol_Spray object that pulls the trigger of the spray bottle. If you want to learn how to create your own Animations, you can check it out in the Unity’s Documentation

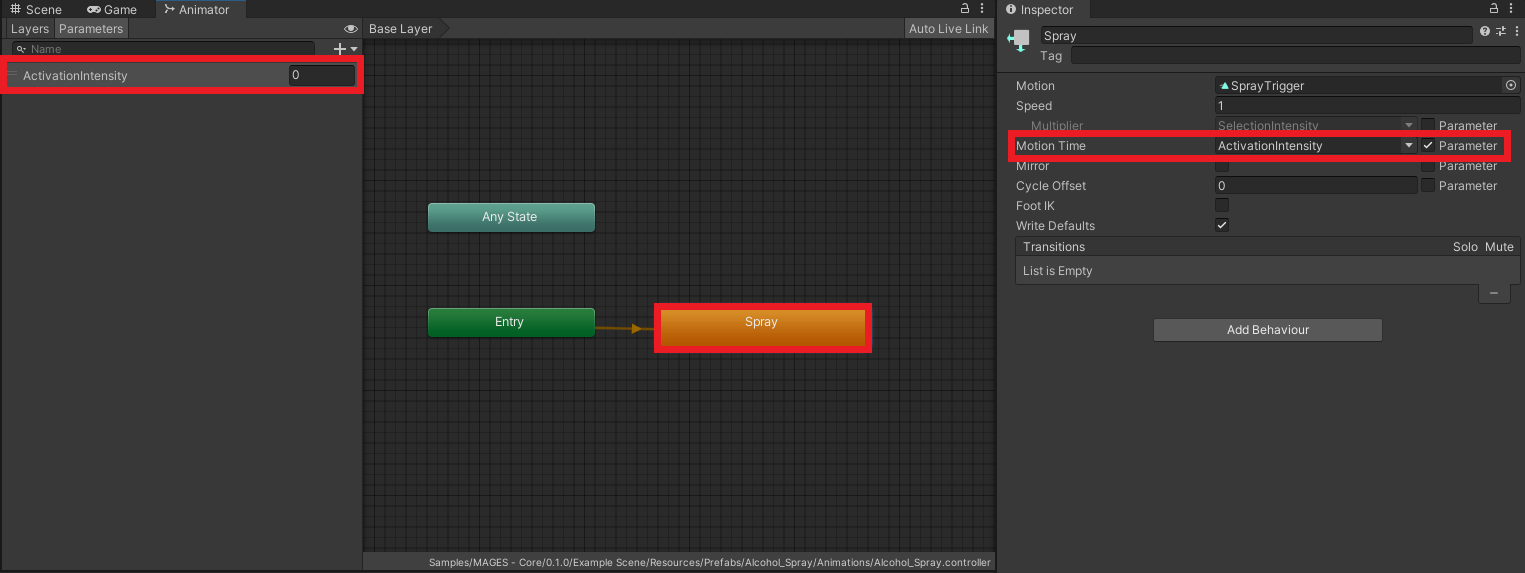
Add an Animator Component to the Grabbable object and set it up according to your preferences. In this example, we have added only the Animation mentioned before inside the Animator of the Alcohol_Spray object and added a float parameter named
ActivationIntensity, which affects the Motion Time of the Animation.

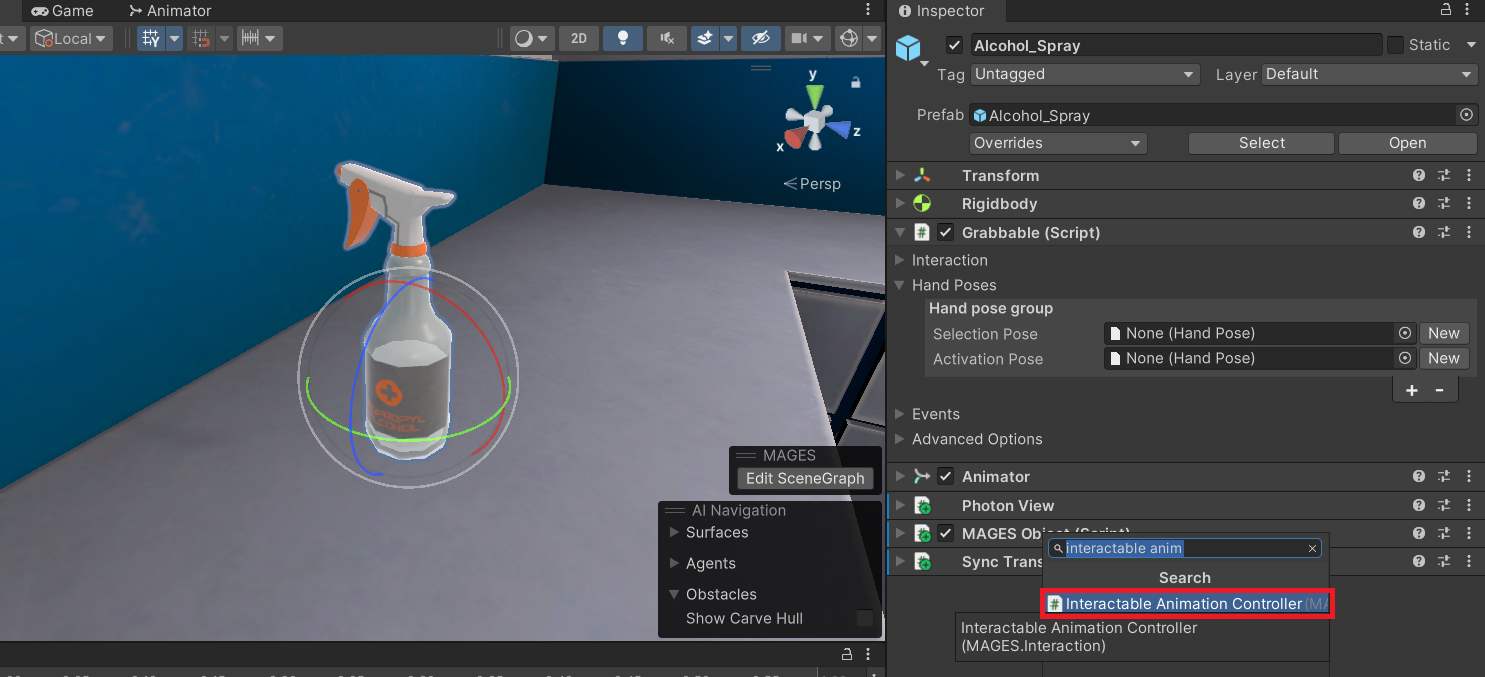
In the Grabbable object’s Inspector, click on the Add Component button and select the
InteractableAnimationControllerComponent.

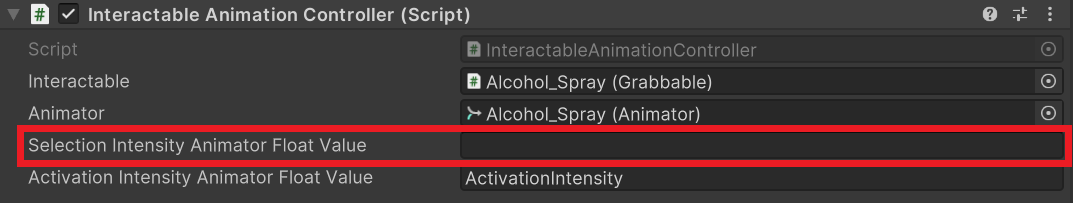
Inside the
InteractableAnimationControllerComponent, delete the Selection Intensity Animator Float Value field, as we will only animate the Activate Pose and not the Select Pose.

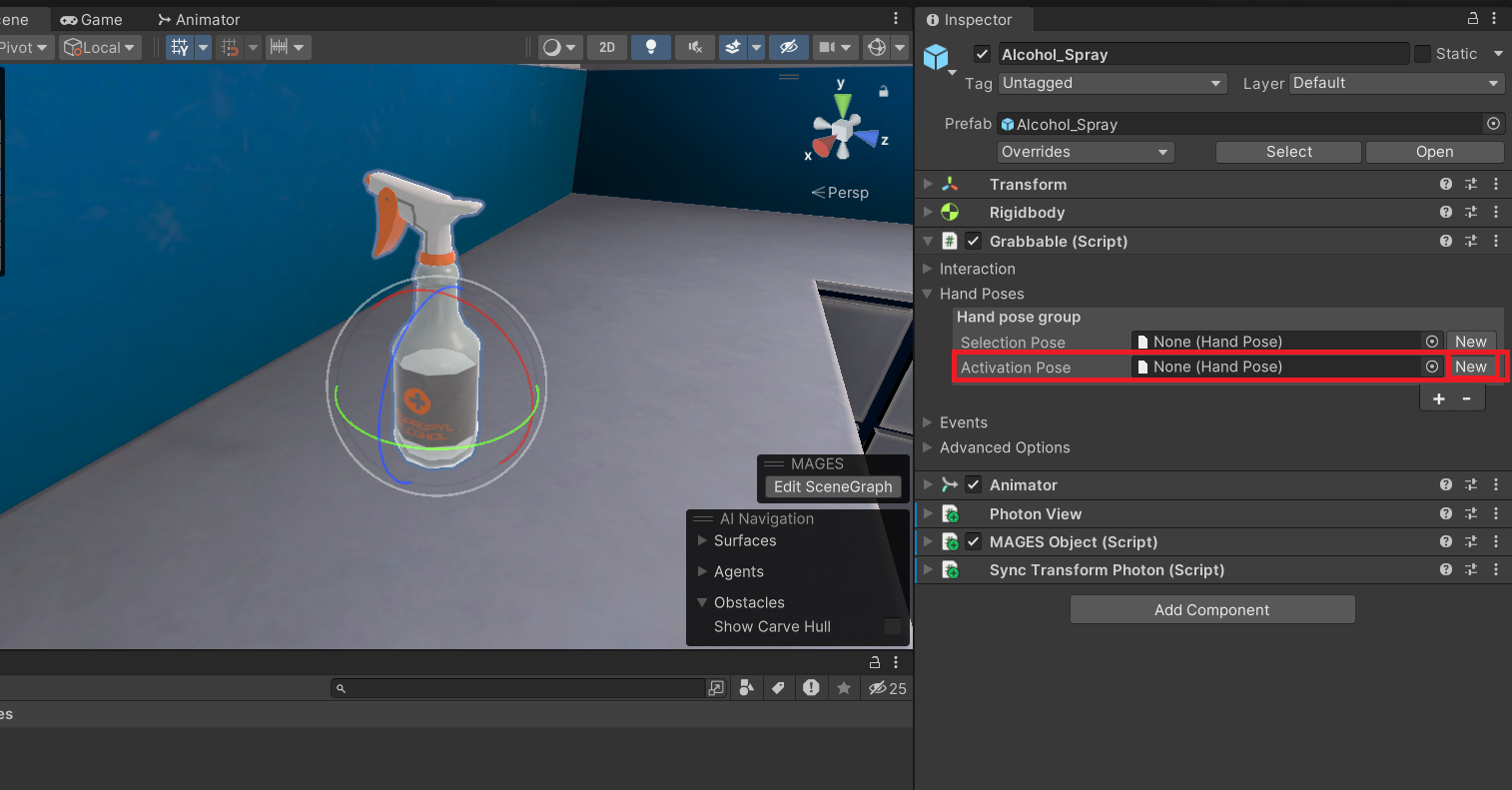
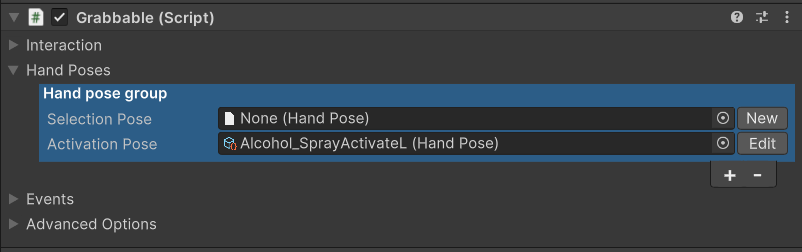
Click on New to create a new HandPose for the Activation Pose field. Make sure to create a HandPose for the left Interactor just like its shown in the Hand Poses tutorial.

Make sure your Animation HandPose is inside the Activation Pose field.

Now when we use the spray bottle, the left Hand Indicator will take the Activate Pose we created, and the bottle will play the Animation.