Gamification panel¶
The Gamification panel is the editor in which you can enhance your Actions by adding gamification elements. Those elements will make the Actions more appealing and easily understandable but the users.
How to open¶
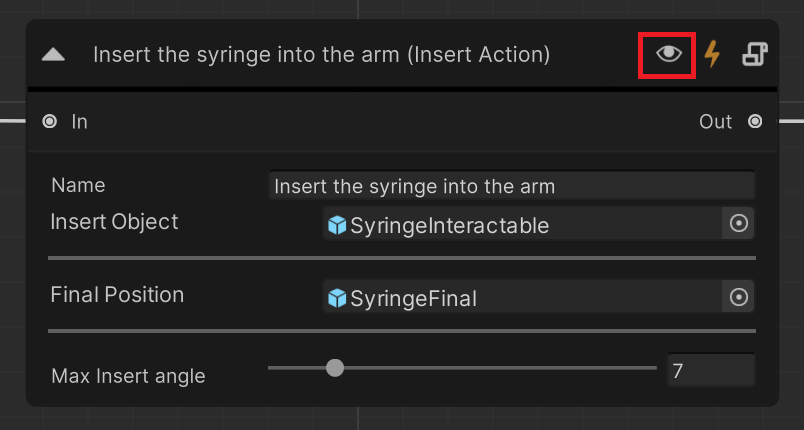
To open the Gamification panel, click on the “eye” icon on the top right side of an Action node.

Main panel¶
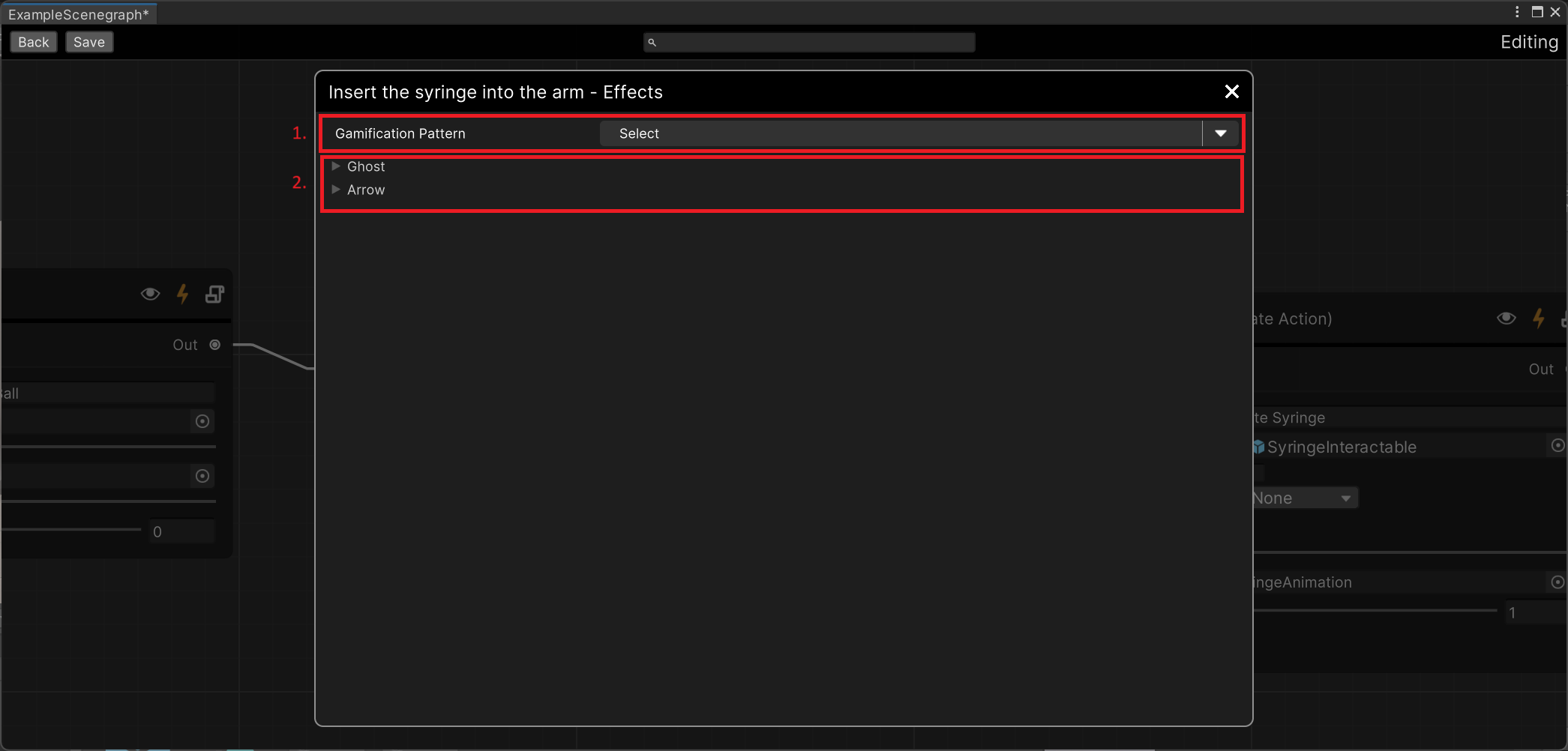
This is the main Gamification panel.

Feature ID |
Explanation |
|---|---|
1 |
The “Gamification Patterns” field contains a list of the available patterns for this Action type. |
2 |
A list with the active gamification patterns for this Action. |
Hint
Each gamification pattern is implemented differently on each Action type based on its requirements. Some gamification patterns do not support all the available Action types.
Arrow gamification pattern¶
The Arrow gamification pattern spawns an arrow on a select object indicating its position. If the user looks away of the object, the arrow points to the right direction for guidance.
You can see a detailed tutorial on how to create an Arrow pattern here.

Parameter name |
Explanation |
|---|---|
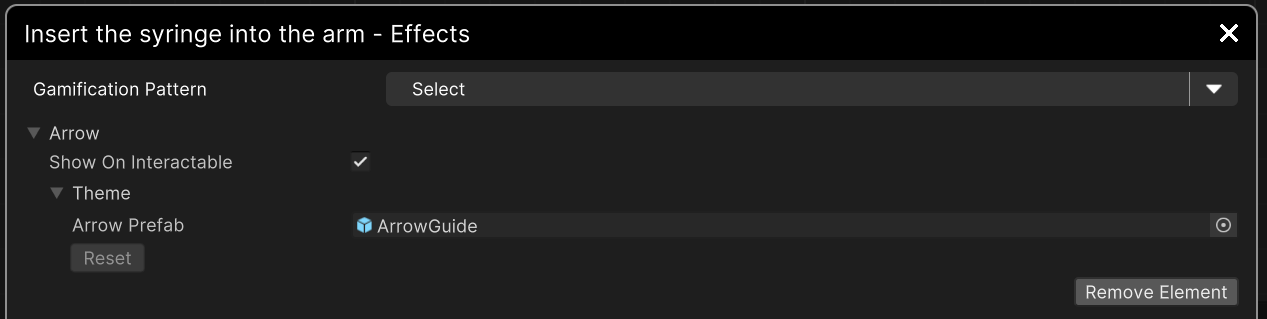
Show on Interactable |
When this boolean is enabled, the arrow will spawn pointing the Interactable object. |
Theme |
The theme section lets you configure the Arrow object. |
Arrow Prefab |
If you want to use a different Arrow object, drag and drop it here. |
Reset |
Reset the Arrow object customization in its default state |
Remove Element |
Click it to remove the Arrow pattern from the Action. |
Ghost gamification pattern¶
The Ghost gamification pattern highlights the objects to indicate that either you need to interact with them or in case of the Inset Action for example indicates the final position.
Here you can see a tutorial on how to create your own Ghost pattern.

Parameter name |
Explanation |
|---|---|
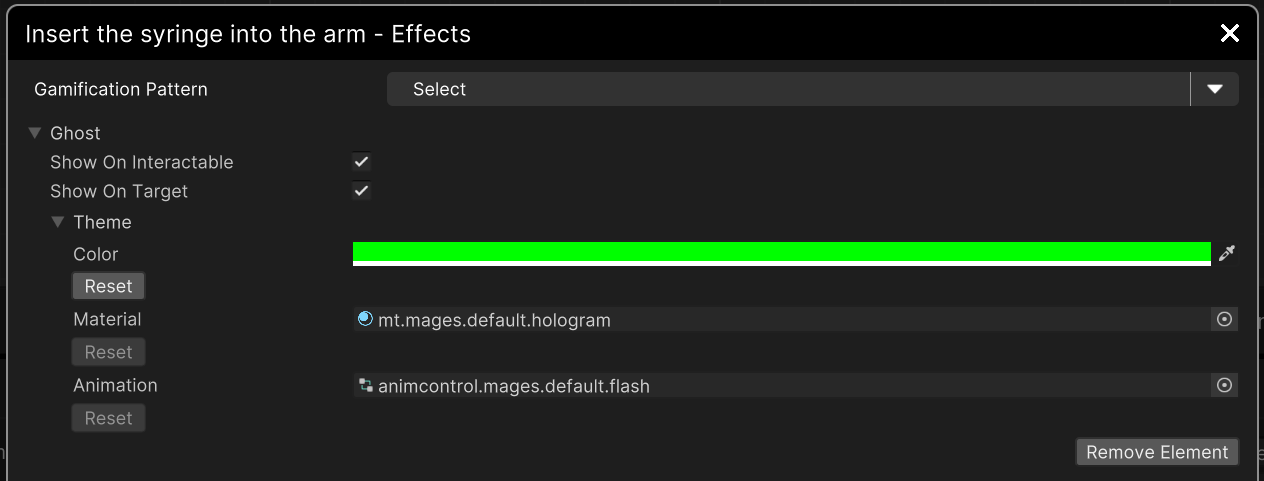
Show on Interactable |
When this boolean is enabled, Interactable object will start flashing and stop flashing when the user grabs it. |
Show on Target |
This option is only for the Insert Action. It changes the materials of the final position object (target) with a special Ghost shader to indicate that you need to place the object there. This shader is turned on when the user grabs the Interactable. |
Theme |
The theme section lets you configure the Ghost object. |
Color |
Set your own color for the Ghost effect. It is green by default |
Material |
Customize the material of the Ghost effect. Drag and drop your custom material here. |
Animation |
This animations plays on top od the material. By default this plays a flashing animation to catch the user’s attention. |
Remove Element |
Click it to remove the Ghost pattern from the Action. |
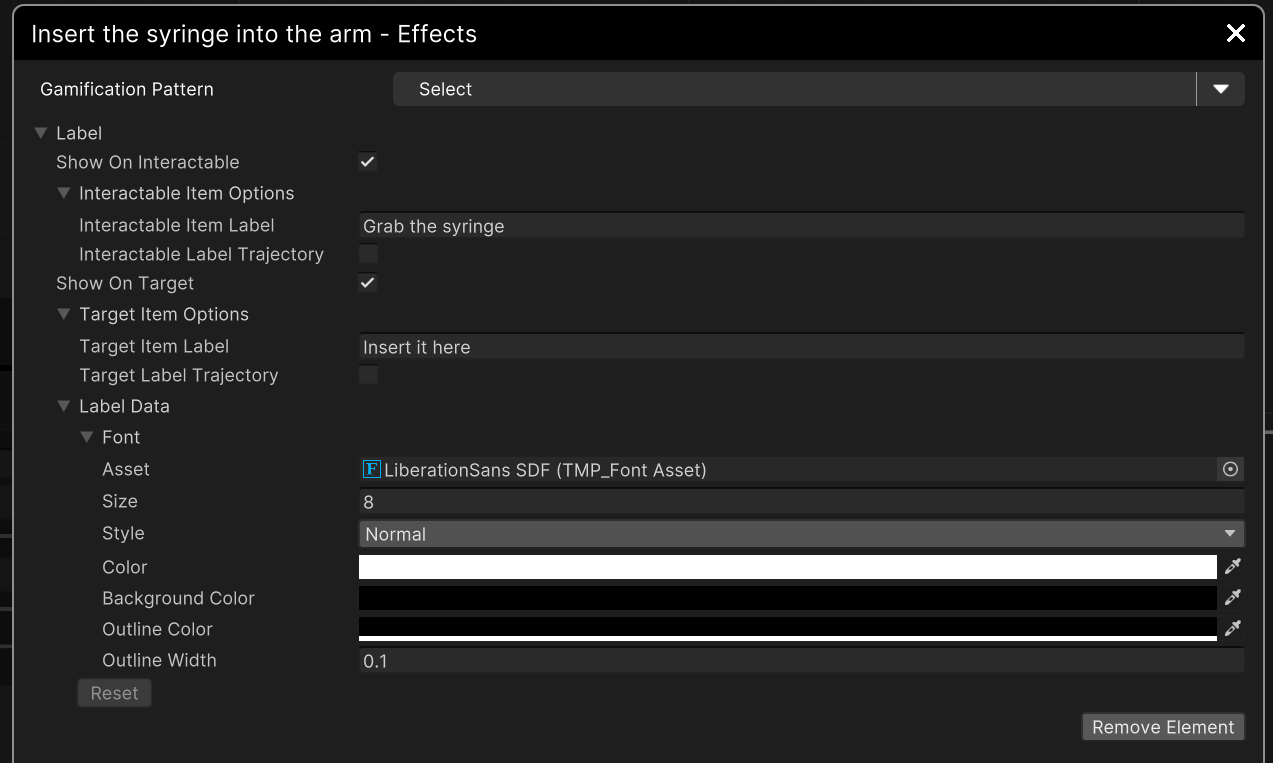
Label gamification pattern¶
The Label gamification pattern adds a label with textual information on top of the enhanced object. This may be used to label the obejcts or to give instructions to the user (e.g. which button should be pressed).
A detailed tutorial on creating labels can be found here

Parameter name |
Explanation |
|---|---|
Show on Interactable |
Enable the label for the Interactable item of the Action. |
Interactable Item Label |
Set the text that will appear on top of the object. |
Interactable Label Trajectory |
When this boolean is enabled, a line is rendered connecting the label and the Interactable item. |
Show on Target |
This option is only for Actions that have more that one objects to spawn (e.g Insert, Use). It enables the label for the second object. This label will be visualized when the user interacts with the first object. |
Target Item Label |
Set the text that appears on top of the secondary object. |
Target Label Trajectory |
When this boolean is enabled, a line is rendered connecting the label and the secondary item . |
Label Data/ Font |
Customize the label. |
Asset |
Add here a custom font for the text. |
Size |
Set the size of the text |
Style |
The style of the text (e.g bold, italic etc). |
Color |
Customize the color of the text that will appear on the label. |
Background Color |
Configure the background color of the label. |
Outline Color |
Set the color of the line connecting the label and the object (trajectory). |
Outline Width |
Set the width of the trajectory that connects the label and the object. |
Remove Element |
Click it to remove the Label pattern from the Action. |